这里就不再说 webpack 打包的基础功能啦,说说一些比较实用的功能和技巧,基于 webpack3.x。
想学习 webpack 基础打包配置的童鞋可以访问上一篇文章:webpack 基础使用
提取公共代码
当前主流的开发模式都是模块化开发?使用模块化开发的时候,一般都会有其他模块依赖于公共模块的这样的一个过程,这些公共的代码模块就是我们所要提取的公共代码。
提取公共代码可以:
- 减少代码冗余
- 提高页面加载速度
怎么提取公共代码?
使用 webpack 自带的 webpack.optimize.CommonsChunkPlugin 插件即可(webpack4.0以后的版本已由optimization.splitChunks和optimization.runtimeChunk代替):
1 | { |
有如下可选配置:
- options.name or options.names //名称
- options.filename //共用代码打包后的文件名
- options.minChunks //可以是数字(公用代码出现最小次数),函数或者无穷大
- options.chunks //指定提取代码范围
- options.children //是否在子模块中查找共同依赖
- options.deepChildren //是否在所有模块中查找共同依赖
- options.async(boolean|string) //创建异步公共代码块
- options.minSize //在公共chunk被创建立之前,所有公共模块的最少大小。
使用场景:
- 单页面应用
- 单页面应用 + 第三方依赖
- 多页面应用 + 第三方依赖 + webpack 生成代码
简单实用:
1 | var webpack = require('webpack') |
代码分割和懒加载
根据实际业务需求将代码进行分割,然后在合适的时候在将其加载进入文档中(按需加载)。webpack 需要做的工作有两方面:第一是要把各个需要按需加载的模块切片成不同的文件(每个模块存在一个文件里,这个文件叫做一个切片)而不是打包到一个文件里。第二是在我们需要时引入。这样,相应地,就需要我们做两方面工作:第一是告诉 webpack 切片文件存放的位置。第二就是告诉 webpack 什么时候引入切片。
使用场景:
- 分离业务代码 和 第三方依赖
- 分离业务代码 和 业务公共代码 和 第三方依赖
- 分离首次加载 和 访问后加载
简单使用(require.ensure 的方式,只引入需要内部再执行):
webpack.config.js:
1 | var webpack = require('webpack') |
pageA.js:
1 |
|
简单使用(动态 import 的方式,自动执行,import().then()内部封装了promise):
pageA.js
1 | //这里require.include() 可以将共同依赖的 moduleA 单独抽离在pageA中,而不是在subPageA和subPageB中都存在一份 |
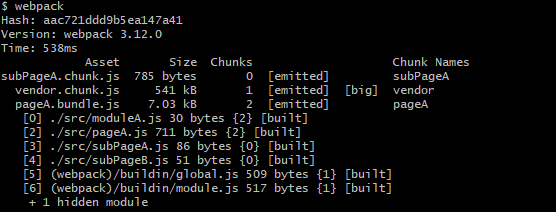
如上打包后结果为:

简单使用(将moduleA剥离pageA异步加载)
webpack.config.js:
1 | var webpack = require('webpack') |
pageA.js
1 | import * as _ from 'lodash' //改为同步加载,一般第三方库都是同步加载就行 |
pageB.js
1 |
|
subPageA.js
1 | import './moduleA' |
subPageB.js
1 | import './moduleA' |
moduleA.js
1 | export default 'moduleA' |
Tree Shaking
即移除项目中没有使用的 js 和 css
实用场景:
- 常规优化
- 引入第三方库的某个功能
js Tree Shaking:
1 |
|
css Tree Shaking:
使用第三方插件:
npm install purifycss-webpack glob-all --save-dev
简单使用:
1 | var webpack = require('webpack') |
代理远程接口 Proxy
安装: npm install webpack-dev-server --save-dev
由于已经出了 webpack4.0,webpack-dev-server 必须安装3.0版本以下的才能适配
然后在 webpack.config.js 中加入配置 devServer:
1 | devServer:{ |
在 package.json 中加入运行命令
1 | "scripts": { |
运行 npm run server 即可测试是否成功。
然后 通过配置 http-proxy-middleware 即可代理远程接口,常用的参数有:
- target 设置访问地址重定向到某个地址
- changeOrigin 改变源到url,在虚拟主机上非常有用,
- headers 增加 http 请求头
- logLevel 帮助调试,在命令行工具中显示代理情况和信息
- pathRewrite 帮助重定向远程接口请求
简单实用:
1 | devServer:{ |
完~